SAPedia -
The knowledge hub for SAP
Creating a knowledge hub to unify information and collaboration across SAP.
Interaction Design | User Research | Visual Design

2. Search results page of Britannica
Overview
When I joined the team, SAPedia was already live on SAP portal. It had relatively low traffic and high bounce rate. The team wanted to redesign and rebrand it. Their plan was to encourage more SAP employees to find their information and contribute to SAPedia by creating more articles. My role was to apply design process and research to find out how SAP employees look for information and how they use SAPedia. I conducted user research to extract their pain points and expectations. Insights and product requirements were devloped which helped to create the vision and goal for my project. I also conducted continous design reviews sessions with my team members to get their feedback. Product testing was done to validate the proposed design and get users feedback for design improvements.
My role
Interaction design and strategy, user research, UI design, prototyping, and branding. I collaborated closely with a project manager, two design mentors, and an architect over a period of six months on design develpoment.
Problem
SAP employees work with lot of data and it is still challenging for them to get and understand relevant information within the organisation. It is quite cumbersome for them to find the desired result in SAPedia. Editing and creating new articles are indeed a difficult task for them.
Brief
1. Conduct user research on how SAP employees look for information and how they use SAPedia.
2. Design a simplified and powerful user interface for SAPedia (for desktop and mobile platforms based on user research).
3. Simplify complex user interactions and empowering end users to gain meaningful insights from SAPedia.
4. Create branding and marketing campaigns for SAPedia (posters, stickers, promotional video ...).

Research
A: User Interviews - Inquiring users for insights
The product team noticed that SAPedia users were having problems publishing new articles and finding the information they were looking for. In-depth user research conversations were set up with 20 SAPedia users to learn more about their thoughts, pain spots, and expectations in order to better grasp the issue.



Research analysis and ideation
To explore the information we had acquired from the user interviews, I organised a brainstorming and ideation session with stakeholders. We wrote user insights on post-its and grouped them with other comparable post-its. We identified the most important problems with search and content creation.
Research Findings

Users found it difficult to get the exact information when they do search.
The search results page has too much textual information.
Lack of relevant alternatives or search recommendation systems that assist consumers in finding more of what they like.
Some users requested a mobile version of SAPedia because they don't work desk jobs and spend the majority of their time travelling, attending events, and attending seminars.
A native offline app will come in handy when there is no or restricted network connectivity and will be a practical aid during meetings or client site visits.


It's difficult to create and update content, which is a huge issue for anyone attempting to add things. It can be difficult, especially for new users, to adjust things and make them look great. New users may find it challenging to participate and contribute their work as a result.
Users desire a central location where they can look up and access all of the organization's information.
Because information is currently spread over several locations, people find it incredibly challenging to get it.


When collaborating with others, the inability to simultaneously edit articles or participate in real-time discussions can cause delays and misunderstandings because users frequently need to take turns editing, which may disrupt the effective exchange of ideas and information.
Competitor analysis
After focusing the research results, I started studying some well-known encyclopaedias to comprehend how their search and article creation framework works and how they encourage users to interact with the content.
1. Wikipedia's editing of articles




Wikipedia has a good system for modifying articles. The edit source button is readily located in the upper right corner and makes editing an article simple. Remarkably, MediaWiki, the technology behind Wikipedia and SAPedia, is the same.
When compared to Wikipedia, Encyclopedia Britannica presents search results in a different way. Encyclopedia Britannica displays all relevant search results for a particular search term. The end user may become overwhelmed as a result of information overload. Wikipedia, in contrast, offers a disambiguation for search results, allowing the user to quickly describe the type of material he is seeking.
Identifying users
Personas were developed based on primary research to determine the characteristics of the vast majority of SAPedia users and comprehend their needs.


Ideation
Ideation and concept exploration were carried out to explain the context of SAPedia after gathering user input through primary research and competitive analysis. After a brief discussion about their opinions and ideas with SAPedia end users, we took note of their feedback and suggestions.


Based on our investigation and analysis, we came to the following conclusion on the process of streamlining the flows for SAPedia:
1. Improve the search experience by making it more user-friendly.
2. Encourage user-generated content production.
3. Make it easier for individuals to modify articles.
(1) For a better search experience, we outlined the following major points from the study and findings:
(A) A/B Testing: A web page's performance is compared between two different versions (Grid View and List View).

Grid View: The content in a grid view is presented in two or more columns with images. With less text, the photos occupy the majority of the space. Users use visuals to guide their decision-making.
List View: A single column list of the content is shown in list view. There aren't any pictures and it's mostly text. Users make decisions based on reading the content.
Conclusion: As a consequence of the overwhelming support from end users, the both display of search results were chosen as the representational method.
(B) Bookmarks, sharing and commenting on articles, search history and search suggestions:
Users will be able to recollect and discover new content by seeing their search history and trending articles.
Features like bookmarking, sharing, and commenting on articles will increase user involvement and motivate people to cooperate and participate by creating articles on SAPedia.

(C) Encourage users to use and improve SAPedia as a resource.
My colleagues and I held a session to discuss and share ideas about how to inspire users to use and improve SAPedia as a resource. We made the decision to launch with a simple implementation of rewarding SAPedia's top contributors and displaying their profiles on the homepage.
We also talked about developing branding and marketing strategies to promote SAPedia at various office locations (posters, emailers, promotional video).

User Flow
User flows were created to visualise how users might engage with search and content creation.

Based on our research findings, we took the following factors into account when designing a system that is scalable, entertaining, and encourages the creation of user-generated content.
1. Currently, there are very few graphics and a lot of text in SAPedia. With the change, priority would be given to loading text, followed by gradually loading photos and other media. After the text has been seen, the page loads.
2. Provide users with the ability to explicitly load large media files, such as high resolution images or vidoes, when necessary.
3. Even if there is no network, SAPedia mobile users should be able to create articles. They should have an offline mode capability that, when there is a network, immediately syncs the data with the server.
4. The user should have the option to modify the application to suit their needs. It would be more user-friendly and accessible if there were an option to change the layout, fonts, theme (light vs. dark mode), and language.
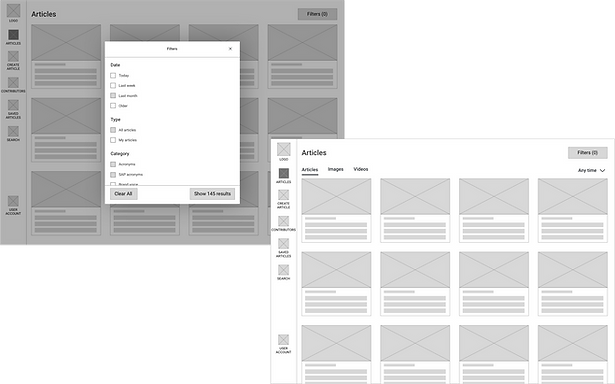
Wireframes
During the wireframing process, I concentrated on a robust search-based content creation experience that would enable SAP employees to easily generate content and get the information they were looking for on SAPedia.
In addition to the problem with the general search experience, I also wanted to investigate how to build a platform that is scalable so that we can simply add more features in the future.

Improved navigation and scalable UI
We've added a robust navigation menu that allows users to swiftly switch between SAPedia functionalities. Whether it's reading and looking up articles, writing new articles, or keeping your favourites. The search results and layout can always be customised by users based on their needs and specifications.


Menu for quick access
Instead of having to go all the way down to the bottom to discover the specific information, there is a quick access table on the left side of the page.
Federated and faceted search patterns
We suggested a few interaction patterns, including federated and faceted search, which enables users to simultaneously search numerous data sources and helps them focus their search possibilities to locate precisely what they're looking for.


Better readability and personalised recommendations
In order to lessen eye strain and tiredness, we reduced the text area's width by 45%. To boost user engagement, we also added recommendations for related articles.
UI for web and mobile devices
Final design implementation was carried out to visualise screen layouts and visuals after the development of wireframes and task flows. To examine the workflow of the interaction, an interactive prototype was created and tested with SAPedia users.
1.
Search driven content
An intuitive and scalable user interface. A powerful search-driven content creation process that allows you to effortlessly create content and swiftly locate the information you seek on SAPedia.

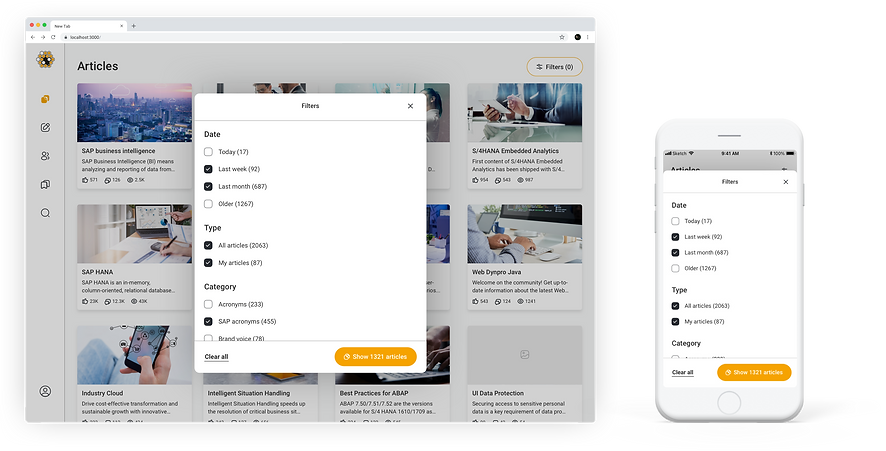
2.
Customize your search results to find
exactly what you want
Tailor your search for precise results. SAPedia's customisation options empower you to refine your search and pinpoint the exact information you need. Say goodbye to irrelevant results and hello to a more targeted search experience, ensuring you find exactly what you're looking for.


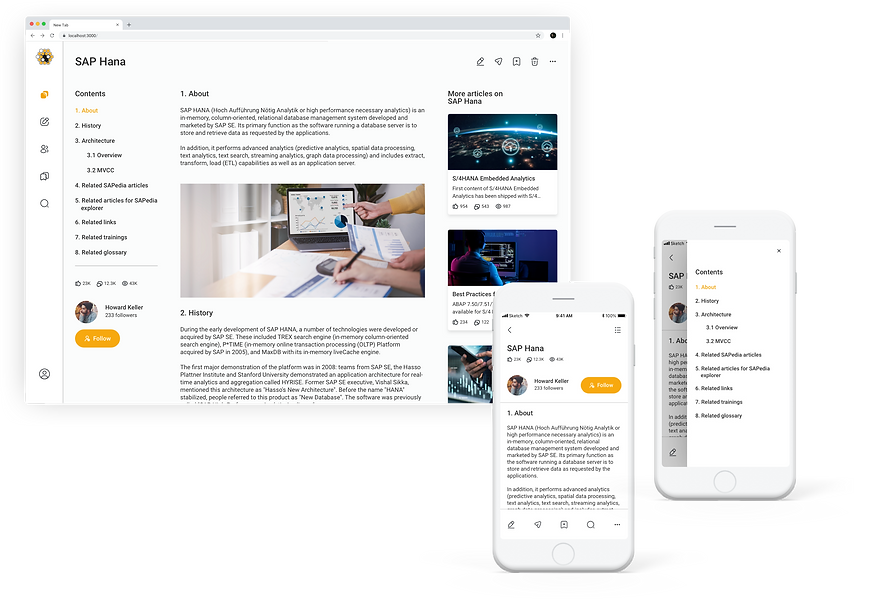
3.
Personalised suggestions designed to
boost user engagement
Introducing a fresh perspective on article viewing and creation, enhancing readability and providing personalized suggestions. Experience a novel approach to both consuming and authoring content that not only improves article clarity but also tailors recommendations to your preferences.

4.
Easy and intuitive article creation
Simplified and user-friendly article generation. SAPedia ensures the process of crafting content is straightforward and intuitive, offering a seamless experience for creators. An effortless article creation, where you can easily and intuitively produce your content.

5.
Contribute, Share Information, and Expand Your Network
Participate in SAPedia to share your expertise, expand the collective knowledge, and connect with others who share your interests. Your contributions not only enrich the platform but also help you establish valuable connections within the community. Join the collaborative effort of building a vast repository of information while fostering
relationships with like-minded individuals.

6.
Discover more with search
Unlock greater insights through search. SAPedia’s powerful search functionality opens the door to a world of knowledge, enabling users to explore, learn, and uncover more information than ever before. Dive into a wealth of resources and tap into the vast realm of possibilities that await with enhanced search capabilities.

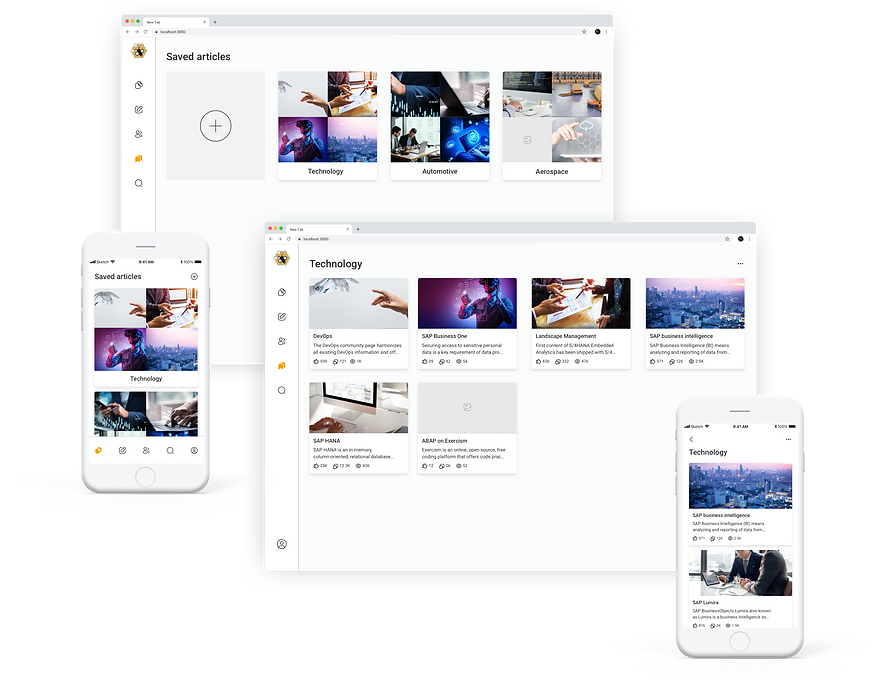
7.
keep your favourite articles saved
Preserve your cherished articles. Save and safeguard your favorite content for easy access and future reference. With this feature, you can maintain a curated collection of articles that hold value and significance to you.

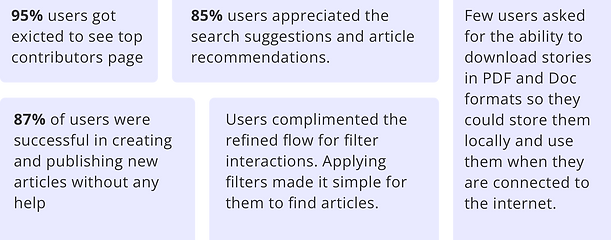
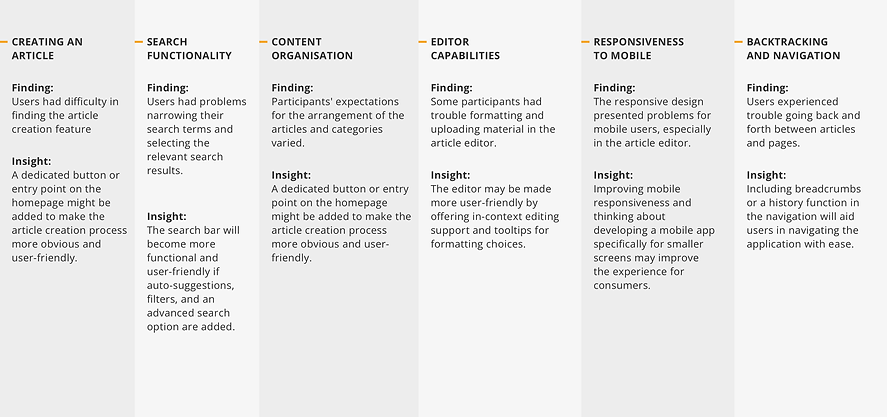
User testing and findings
We conducted user testing with a varied set of volunteers, including both expert and inexperienced users, over the course of two weeks. Participants were given specific tasks related to creating and searching for articles. We watched how they interacted, took notes on what they said, and examined the outcomes.



Key findings and insights

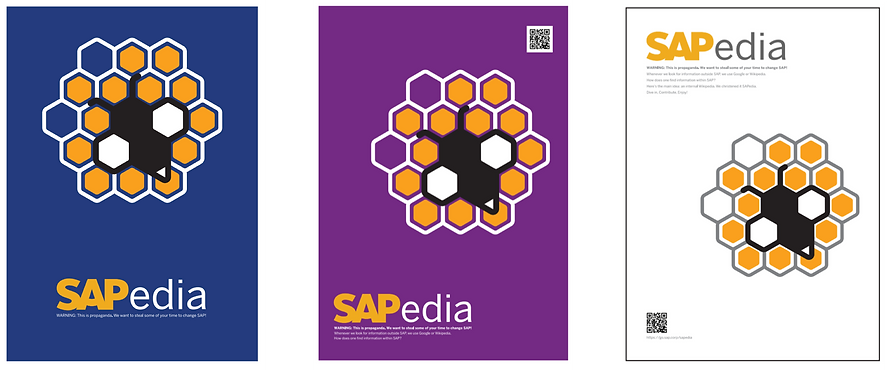
Logo
The inspiration for the SAPedia logo's design came from the beehive, which serves as a metaphor for contributions and an infinite store of information.
The worker bee in a logo represents a SAP employee who is continuously adding honey, or SAP data, to the hive (acronyms, abbreviations and terms of SAP).
The information or data represented by the gold hexagons has been filled with honey, and honeybees must fill up the empty ones. The absence of filler in the logo indicates that SAPedia is a knowledge base that depends on employee input to expand. The logo artfully illustrates the use of solely hexagons in the design.


Poster Campaign
The SAPedia was promoted among SAP employees through a poster campaign. It was decided to create these posters in three parts and convey information about SAPedia gradually. To keep SAP employees' interest, we decided to gradually add a set of information to these posters.

Learning and future steps
With some of our most frequent users, I tested our prototype. Users appreciated the concept of seeing content with graphics, and the feedback we received was overwhelmingly positive. Users of SAPedia could easily create new articles, which increased the number of clicks, likes, and comments on articles. 86% of SAPedia users were effective in producing new content.
A few significant takeaways from this project are:
1. Make a business plan before releasing an MVP. This helps manage demands that are outside of the project's scope and expedites the delivery of a high-quality end result.
2. User comments: Design is an ongoing process of refining the user experience. Always look for ways to gather and pay attention to user feedback.
3. Include engineering early. This minimizes the need for any further rework because knowing the technological constraints up front will help to guide your design strategy.
Our future steps include:
1. Improving filters to improve search customization.
2. Enabling voice search interactions to increase search flexibility.
3. Including videos in articles to boost user engagement.
4. Provide high-quality material in several languages to appeal to a global audience.
5. Developing more design strategies to motivate users to contribute to and use SAPedia as a resource.
6. Allow multiple users to collaborate, create and edit articles.
SAPedia Article Creation Statistics
Thanks for reading 🤓
Here are a few more projects that you might find interesting:
Calibration Data Management System
Streamlining upload flows and metadata handling across high-volume calibration files.
UX Architecture | Workflow Optimisation | Interaction Design
Field Service Technician App
Designed to support field technicians to streamline paperwork and tasks regarding field service documentation.
Interaction Design | User Research

Swarachakra - A text input application
Usability research for a multi-script text input system
Interaction Design | Gamification | Usability Testing


